25 Seasons in Dresden
January 12, 2016
“This was the coldest winter since 1970.” This kind of statements are common headlines of weather reports on TV news. In general, the temperature is sometimes varying during the seasons in cities. But how can we visualize this phenomenon?
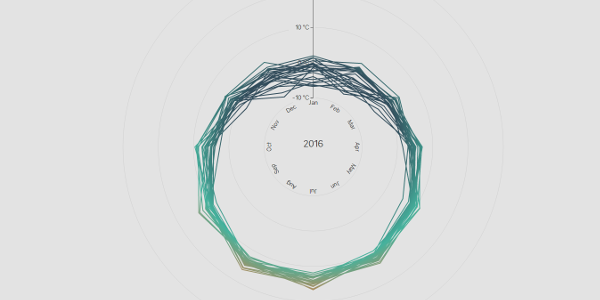
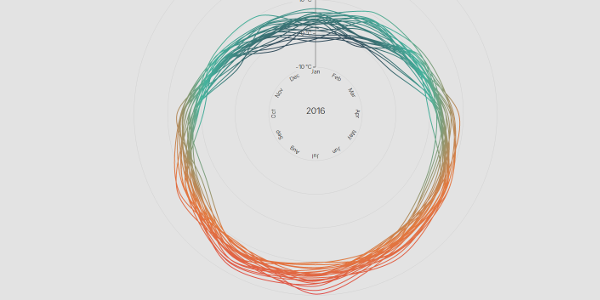
It should show a pattern during the seasons and highlight similar or different temperatures during the months. The developed weather visualization represents the last 25 seasons in city called Dresden. A radial line representation was chosen to recognize repeating patterns of temperature similarities and differences within each month of the year. The most differentiating months are beginning from December to March and the temperature is stabilizing after these months with a more condensed line direction along the seasons.
The goal was not only to map the temperature on a gradient line coloring but also to use the line shape indicating cold and warm temperatures. The higher the temperature the softer the edges of the line. This mechanism uses analogies of snow flakes of cold temperatures and heatwaves of warm temperatures. Selecting the minimum temperature displays a radial line with hard edges while the maximum temperature shows a radial line with soft edges. Experimenting with the line shape enables a faster recognition of the displayed temperature and unifies the expression with the coloring.
A closer look behind the implementation of the visualization shows the usage of drawing radial paths, masking, gradients, and fluent animation in D3.js. The combination of these helpful code snippets made it possible to realize a visualization that looks like a hand-drawn line beginning with the first year and ending with the last year.





homepage…
Visual Telling…
Excellent! So far, this is the best resource we’ve found for learning more about the subject. Thank you so much. I appreciate the work you’ve done on this subject.
https://programsasvirtualespc.net